
Prestige villa exterior design thought and decided that in such a case it would be wise to use porcelain stoneware.

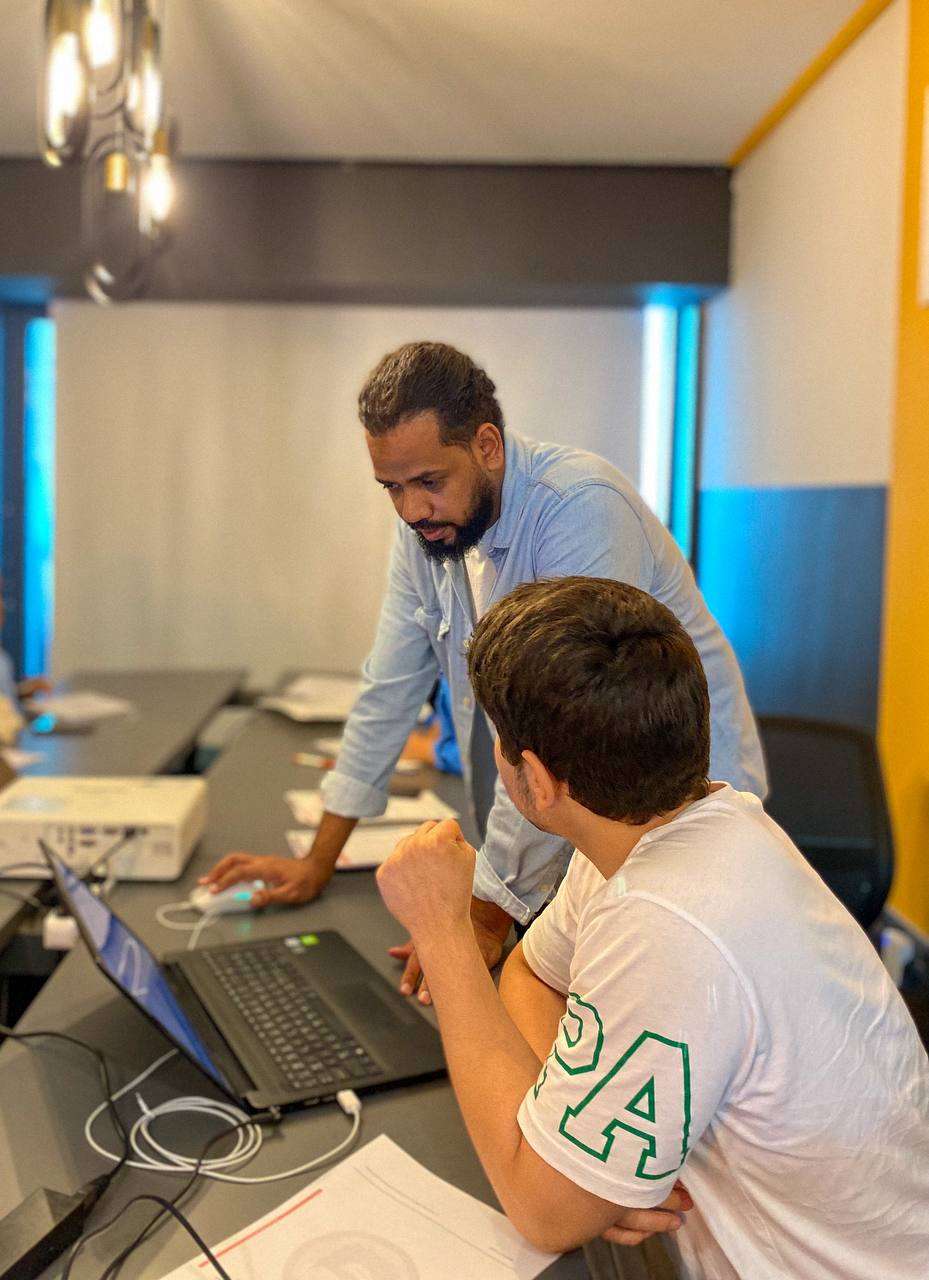
برنامج تدريبي على تطوير الواجهات الأمامية (Front-End Development) باستخدام HTML, CSS, وBootstrap من مستر بت أكاديمي (Mr. Bit Academy)
تزويد المشاركين بالمهارات اللازمة لبناء واجهات ويب جذابة واستجابية، مع التركيز على تعليم أساسيات تصميم الويب وتطبيقها عملياً لإنشاء مواقع ويب تفاعلية باستخدام HTML, CSS, وBootstrap.
هذا البرنامج التدريبي من مستر بت أكاديمي يمنح المشاركين المهارات والمعرفة اللازمة لتصبح مطورين محترفين في الواجهات الأمامية باستخدام HTML, CSS, وBootstrap، مما يجعلهم مؤهلين لمواجهة التحديات الحقيقية في عالم تطوير الويب.
HTML و CSS هما الأساس لأي صفحة ويب، حيث يوفران الهيكل والأنماط للمحتوى. لذا، فهما ضروريان لأي مطور واجهات أمامية.
يمكن إنشاء تصميم متجاوب باستخدام الاستعلامات الإعلامية (Media Queries) في CSS، والتي تسمح بتطبيق أنماط مختلفة حسب حجم الشاشة.
Bootstrap هو إطار عمل يساعد في تسريع عملية التطوير بتوفير مكونات وتخطيطات جاهزة للاستخدام، مما يسهل بناء تصميمات متجاوبة وجذابة.
تحسين تجربة المستخدم يتضمن التركيز على سهولة الاستخدام، وضوح المحتوى، وتوفير تفاعل سلس وبديهي على الموقع الإلكتروني.
يتضمن ذلك استخدام HTTPS، تحديث الأكواد والمكتبات بانتظام، تجنب تنفيذ السكريبتات غير الموثوقة، والتحقق من البيانات المدخلة من قبل المستخدمين.
يتضمن ذلك اختبار الصفحات على متصفحات مختلفة، استخدام بادئات المتصفحات في CSS، والتأكد من استخدام خصائص وتقنيات يدعمها غالبية المتصفحات.

Prestige villa exterior design thought and decided that in such a case it would be wise to use porcelain stoneware.

They greatly expanded the space, helped straighten the geometry and added light to the interior in Upscale sales office.

Theater and concert hall design is both artistically and functionally complex. As in all architectural design.